样图
样式一
基于halo-theme-joe2.0主题邮件修改
![图片[1]~【Zibll】子比主题邮件模板美化~星空小站](https://www.m78.co/wp-content/uploads/2023/03/wap1-463x1024.jpg)
![图片[2]~【Zibll】子比主题邮件模板美化~星空小站](https://www.m78.co/wp-content/uploads/2023/03/pc1-1024x486.png)
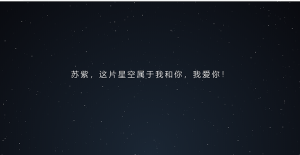
样式二
基于星空未屿博客邮件修改
![图片[3]~【Zibll】子比主题邮件模板美化~星空小站](https://www.m78.co/wp-content/uploads/2023/03/wap2-463x1024.jpg)
![图片[4]~【Zibll】子比主题邮件模板美化~星空小站](https://www.m78.co/wp-content/uploads/2023/03/pc2-1024x576.png)
美化教程
说明: 替换$content代码 或者 直接用我在文后分享的文件替换
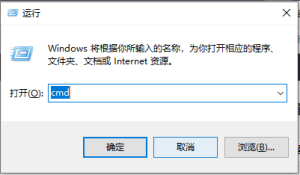
打开/wp-content/themes/zibll/inc/functions/zib-email.php文件
![图片[5]~【Zibll】子比主题邮件模板美化~星空小站](https://www.m78.co/wp-content/uploads/2023/03/image-18.png)
将以下代码替换PHP文件内$content
$content = '
<div class="email-content" style="width:90%;max-width:660px;margin:20px auto 30px;line-height:1.5;text-align:left;overflow:hidden;border-radius:8px;box-shadow:0 2px 12px 0 rgba(0,0,0,0.1);">
<div style="overflow:hidden;">
<h1 class="email-title" style="position:relative;margin:0;-webkit-box-sizing:border-box;box-sizing:border-box;padding:14px 52px 14px 20px;line-height:1.6;font-size:16px;font-weight:normal;color:#fff;background:-webkit-linear-gradient(-45deg,rgba(9,69,138,0.2),rgba(68,155,255,0.7),rgba(117,113,251,0.7),rgba(68,155,255,0.7),rgba(9,69,138,0.2));background:linear-gradient(-45deg,rgba(9,69,138,0.2),rgba(68,155,255,0.7),rgba(117,113,251,0.7),rgba(68,155,255,0.7),rgba(9,69,138,0.2));background-size:400% 400%;background-position:50% 100%;">
Dear, 您在『'.$blog_name.'』上的留言有了新的回复!
<img class="icon" style="position:absolute;right:20px;top:12px;opacity:0.9;width:28px;" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAEAAAABACAMAAACdt4HsAAAABGdBTUEAALGPC/xhBQAAAFdQTFRF////////////////////////////////////////////////////////////////////////////////////////////////////////////AAAA////LEkQMAAAABx0Uk5TX3CQb49P3+C/P3+vUMDQILDPgJ9A72DwMKAQAI9AbbYAAAHgSURBVFjD7ZfZmoIwDIWZRZFNSoECoe//nDOQlIK2pe3MhRf2Rv30/ERyspDMfzzJG/CvAEiK21W6TwtWQFdInzNZANBKv3M3A8beUy+ZESC89ffaBFDXH6ayqyOyAKgfOESmccLgxlgfdKiHaCOxNf7Q60OWEQDWAHiYvGwWUdEtALEGEPYHNtd9/wKY0aDO6BvtCz4n1fJaRuqlrJPVBJ2/fiT9QMWVrC+ga/LmhinXfpB/rghQX9fLB+HQd6RffjOu744ALt0EQeHjPTMAhHQSlJ5cZwDM1ZZfe/o315oAcKfeZ9frqjEBVG0+E+D2qLcALARln2lnegvASFD2OXjeBjAQlH2ORWsFPBH29vECKEKDLfaL0vdoDwdAEWSR5+31If1egI2wHUPTcwKoLPREMfQsN2Auh/1MNfW8E8AMXCEqc484Ayz54/yTC9u48wC4z0sBogZjjYAhsK3v7vCiTMMHizbKmuGI0XZwO8Ph2kfcBFxsRNx418UCCXbyPnjBwSbFthWnCfwT1GRHvWQ1QTFQk51wzcOi63PvICCnzRBo0aSq7dtLdrpo1tml7XdNClfdQUYcbLK0bEcQqEmqdX8K1asmpx84WIicjaZHHsGq9FybVkzA+7nxtQA/7FmsPgKZOxIAAAAASUVORK5CYII="><img>
</h1>
<div class="email-text" style="padding:20px 28px 10px;background:#fff;">
' . $message . '
</div>
<div class="email-footer" style="padding:10px 20px;border-top:1px solid #eee;">
<p style="margin:0;padding:0;line-height:24px;font-size:13px;color:#999;">* 注意:此邮件由 <a href="https://7boe.top" target="_blank" style="color:#9f98ff;text-decoration:none;">' . $blog_name . '</a> 自动发出,请勿回复,如有打扰,请见谅。</p>
<p style="margin:0;padding:0;line-height:24px;font-size:13px;color:#999;">' . $con_more . '</p>
</div>
</div>
</div>
';说明: 需上传邮件背景图片到同目录,在附件下载,且覆盖前需修改$blog_eng_name和$blog_url 或者 直接用我在文后分享的文件替换 特别地,如若设置了图片防盗链,邮件图片会不显示,请将图片上传到公益图床并自行替换图片url
打开/wp-content/themes/zibll/inc/functions/zib-email.php文件
![图片[5]~【Zibll】子比主题邮件模板美化~星空小站](https://www.m78.co/wp-content/uploads/2023/03/image-18.png)
将以下代码替换PHP文件内$content
$blog_url = 'https://www.m78.co';//此处请自行修改
$blog_eng_name = 'Nebula Blog';//此处请自行修改
$content = '
<div style="display: flex; align-items: center; padding: 15px; color: #666666; font-size: 14px; line-height: 1.5; word-break: break-all;">
<div style="overflow: hidden; width: 500px; margin: 0 auto; box-sizing: border-box; border: 1px solid #ee9ea8; box-shadow: 0px 0px 20px #cccccc; border-radius: 5px;">
<div>
<img style="display: block; width: 100%;" src="'.ZIB_TEMPLATE_DIRECTORY_URI . '/inc/functions/zib-email-bg.png'.';">
<div style="display: inline-block; margin-left: 20px; padding: 7px 20px; background: #ee9ea8; color: #ffffff; text-align: center; box-shadow: 3px 3px 5px rgba(0, 0, 0, 0.3); border-radius: 3px; transform: translateY(-20px);">Dear</div>
</div>
<div style="padding: 30px 20px;">
<div style="padding: 5px 15px; background: #f5f5f5; border-radius: 3px;">
'.$message.'
</div>
<div style="display: flex; flex-direction: column; align-items: center; margin-top: 50px;">
<a style="padding: 7px 20px; background: #ee9ea8; color: #ffffff; text-decoration: none; box-shadow: 3px 3px 5px rgba(0, 0, 0, 0.3); border-radius: 3px;" href="'.$blog_url.'" target="_blank">访问博客</a>
<div style="margin-top: 30px; text-align: center; font-size: 12px;">本邮件为系统自动发出<br>Copyright © '.date("Y").'<br><a style="color: #666666; text-decoration: none;" href="'.$blog_url.'" target="_blank">'.$blog_eng_name.'</a>. All Rights Reserved</div>
</div>
</div>
</div>
</div>
';美化文件
邮件背景(样式二专用)
zib-email-bg.png
文件大小
221KB
美化文件
子比邮件美化.zip
文件大小
解压密码
229KB
www.m78.co
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END














![【Steam】主播女孩重度依赖 [NEEDY GIRL OVERDOSE] 离线正版 附带十项修改器、结局总览~星空小站](https://www.m78.co/wp-content/uploads/2022/02/503af1e8e3b2-1.png)




- 最新
- 最热
只看作者