灵石祝福站1.0 简洁美观轻巧的祝愿发表平台
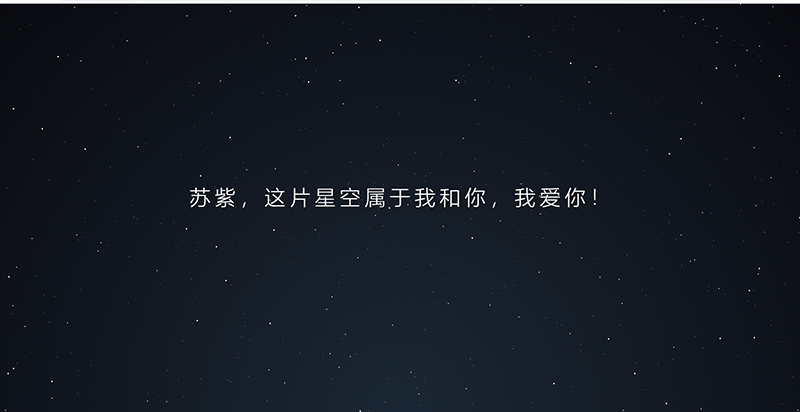
预览:
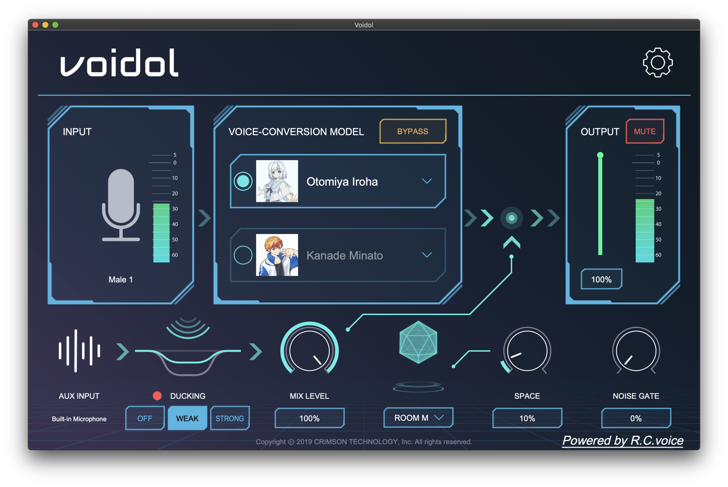
![图片[1]~【源码】灵石祝福站1.0源码发布!~星空小站](https://www.m78.co/wp-content/uploads/2022/02/3425692763.png)
![图片[2]~【源码】灵石祝福站1.0源码发布!~星空小站](https://www.m78.co/wp-content/uploads/2022/02/2719738685.png)
![图片[3]~【源码】灵石祝福站1.0源码发布!~星空小站](https://www.m78.co/wp-content/uploads/2022/02/2857663405.png)
![图片[4]~【源码】灵石祝福站1.0源码发布!~星空小站](https://www.m78.co/wp-content/uploads/2022/02/904705800.png)
制作:
Sengoku Wishes
Author: MarikoChiba
QQ: 2628522691
Site: https://www.m78.co
Info: 运用AmazeUI,前后端本人独立完成(除模板样式外)。
Environment: php5.5+ mysql5.3+
安装:
- 解压源码上传至站点根目录
- 在站点目录执行命令
chmod -R 777 * - 访问站点网址,由于检测到未安装而跳转至
install.php
![图片[5]~【源码】灵石祝福站1.0源码发布!~星空小站](https://www.m78.co/wp-content/uploads/2022/02/1093445602.png)
4.填写选框,提交–>同步数据库,提示同步完毕后返回首页即可,部分内容需手动更改源代码。
开发样式:
1.在站点根目录新建文件夹 abc ,必须存在 case.php 文件为样式首页
2.在样式目录下新建文件 connect1.php
<?php
include("../inc/config.php");//调用数据库连接信息
$conn = mysql_connect($mysql_server_name, $mysql_username, $mysql_password); //连接数据库
if (!$conn)//如果连接数据库失败
{
echo "<script>alert('连接数据库失败!');</script>";
die('连接数据库失败: ' . mysql_error());
}
mysql_select_db($mysql_database, $conn);//成功的话就执行以下代码
?>3.在 case.php 中添加如下代码
<?php
include("./connect1.php");
$id = $_GET[id];
if ($id == '') {
header("location:../");
}
$sql = ("select * from list where id=$id");
$res = mysql_query($sql);
$row = mysql_fetch_array($res);
?>4.调用:
标题 <?=$row[title] ?> – by <?=$row[fromname]?>
样式 <?=$row[template]?>
提交人 <?=$row[fromname]?>
祝福人 <?=$row[toname]?>
祝福语 <?=$row[content]?>
音乐代码
<li>
实例名称:
<p>
<img src="图片地址" class="am-img-responsive" />
</p>
</li>![图片[6]~【源码】灵石祝福站1.0源码发布!~星空小站](https://www.m78.co/wp-content/uploads/2022/02/2874501248.png)
添加音乐库:
1.下载歌曲上传至 songs/
歌曲缩略名.mp3
2.在 index.php 中添加相应选框
<option value="歌曲缩略名">歌曲名</option>![图片[7]~【源码】灵石祝福站1.0源码发布!~星空小站](https://www.m78.co/wp-content/uploads/2022/02/2403263294.png)
待更新:
- 管理后台
- 模板样式(接受投稿)
- …
下载:
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END












![【Steam】主播女孩重度依赖 [NEEDY GIRL OVERDOSE] 离线正版 附带十项修改器、结局总览~星空小站](https://www.m78.co/wp-content/uploads/2022/02/503af1e8e3b2-1.png)




- 最新
- 最热
只看作者